redux - Deeplinking: React-Router-Dom Redirect to "Not Found Page" is not working when brought into a component through React Context - Stack Overflow
Error when [Bug]: [v6] useNavigate() doesn't navigate to the same route, but with different param in Remix-run React Router - Lightrun
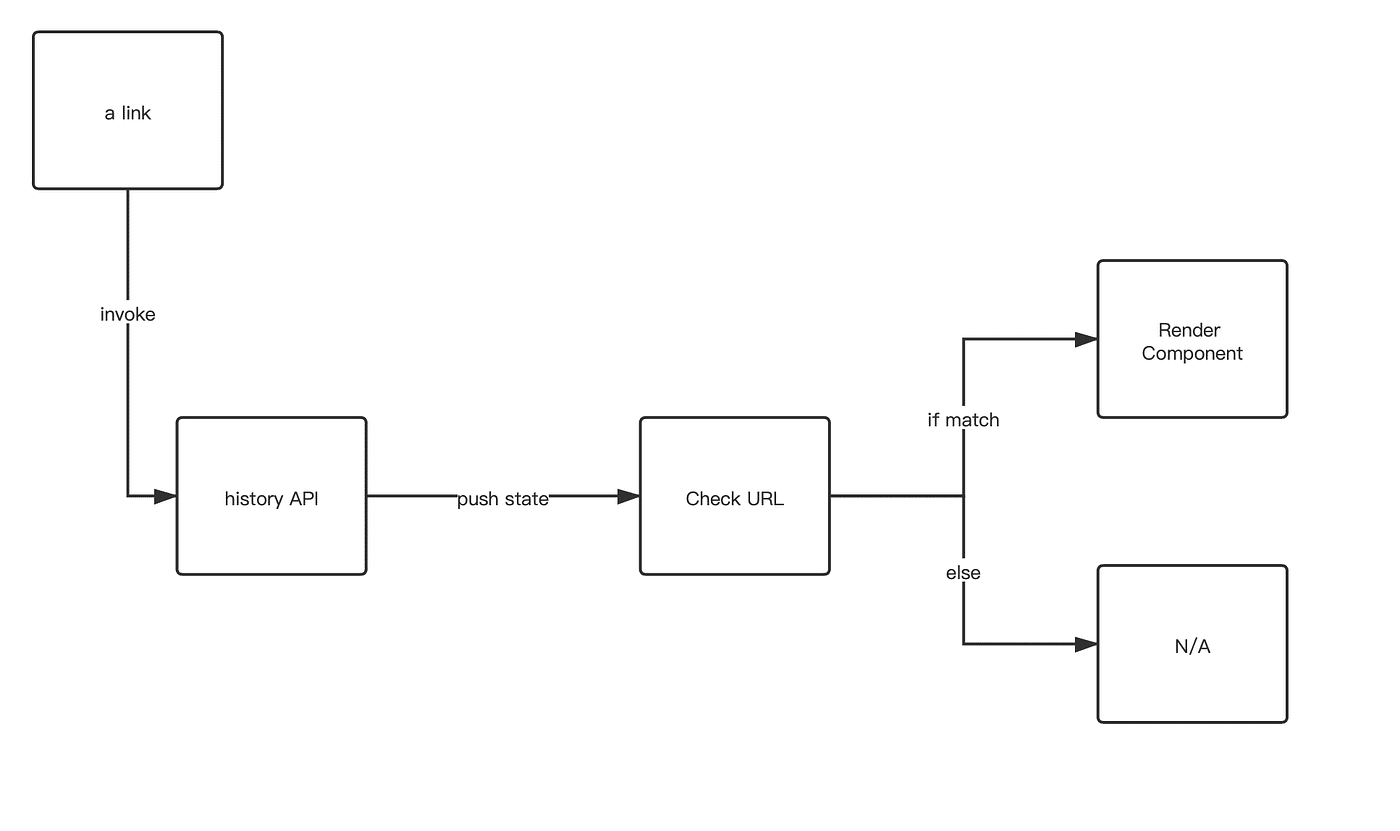
push a new route only triggers URL change but not location change · Issue #159 · supasate/connected-react-router · GitHub

















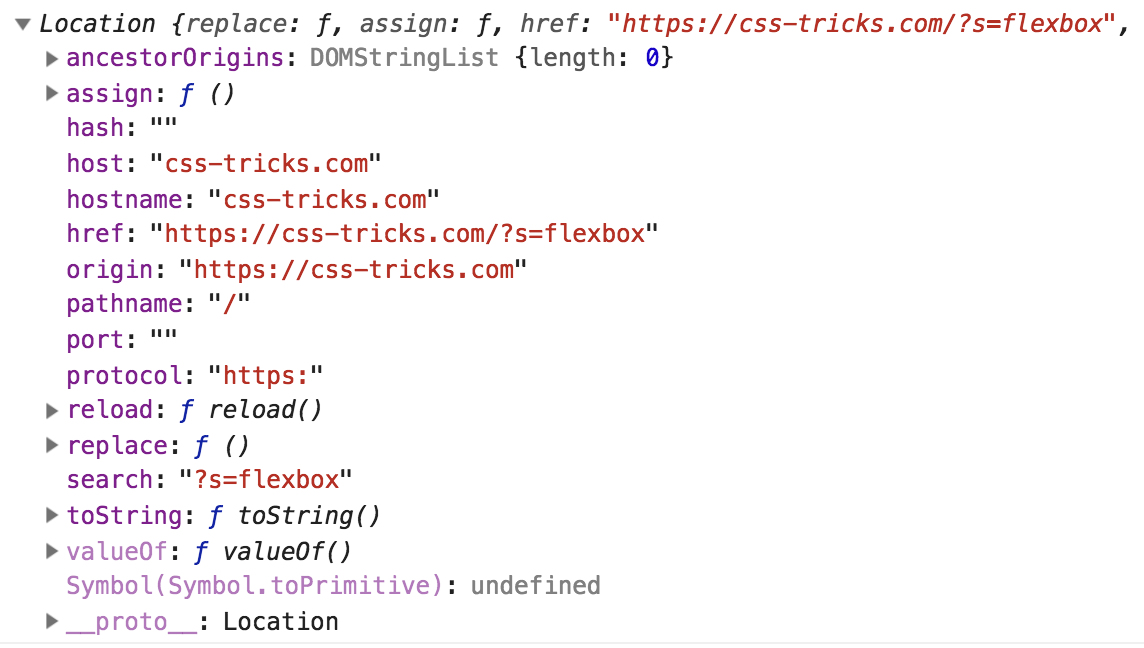
![The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends! The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends!](https://cdn-media-1.freecodecamp.org/images/nHKRAkDljCjDcqgGQ5MbtVorvtcnAddzIdDb)